Home >> Blog >> 什麼是AWD?5 個啟發靈感的自適應網頁設計範例
什麼是AWD?5 個啟發靈感的自適應網頁設計範例
手機正在取代PC設備,成為最流行的上網設備。所以網頁設計師遇到了一個問題,如何在不同尺寸的設備上呈現相同的網頁?別擔心,自適應網頁設計的出現完美地解決了這個問題。本文將介紹一些基礎知識和出色的自適應網頁設計範例。
1. 原理:什麼是自適應網頁設計?
2011 年,網頁設計師 Aaron Gustafson 在他的《自適應網頁設計:通過漸進式增強打造豐富體驗》一書中給出了自適應網頁設計 (AWD) 的定義。它也被稱為網站的漸進增強。
自適應設計意味著為不同類型的設備創建不同的頁面,當前的 AWD 網頁針對這些分辨率(320、480、760、960、1200、1600)。
與響應式網頁 (RWD) 不同,自適應設計基於使用靜態佈局的斷點。RWD Is Not AWD,一旦頁面加載完畢,就不能再自動適配,自動檢測會自動檢測螢幕大小來加載合適的佈局。因此,當您在電腦瀏覽器上訪問該網站時,該網站會自動檢測並選擇桌面螢幕的最佳佈局。
2.如何進行自適應網頁設計?
基本的網頁設計涵蓋了幾個重要方面:
使用 Axure、Mockplus 等快速原型機進行原型設計,
用戶界面/用戶體驗設計
前端開發:HTML、CSS、JS。
後端開發:Java、PHP、Ruby等
雖然出色的自適應網頁設計需要遵循以下步驟:
第 1 步:元標記
為了適應螢幕,很多手機瀏覽器都會把HTML頁面放在較大的視口寬度(通常大於螢幕寬度),可以設置視口元標記。以下視口元標記告訴瀏覽器視口寬度等於設備螢幕寬度並且不初始化:
<元名稱=“視口”內容=“寬度=設備寬度,初始比例= 1.0”>
步驟 2. HTML 結構
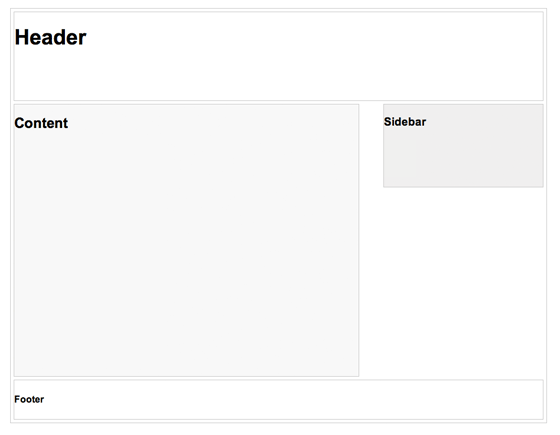
在此範例中,頁面佈局包括頁眉、內容、側邊欄和頁腳。固定高度為180px,內容寬度為600px,側邊欄寬度為300px。

步驟 3. 媒體查詢
CSS3媒體查詢是自適應網頁設計的關鍵,就像高級語言中的條件語句,告訴瀏覽器根據不同的視口寬度來渲染頁面。
3.自適應網頁設計範例
有人說響應式設計在於移動用戶體驗上是失敗的。雖然目前,許多網站已將自己配置為移動優化網站,因為它們在 PC 和移動設備上採用了自適應網頁設計。例如,亞馬遜、今日美國、蘋果和 About.com。但移動設備的自適應設計佈局可能與桌面版本不同。因此,在進行自適應網頁設計時,網頁設計師還有很多工作要做,才能滿足至少六種不同的佈局要求。
這裡有 5 個優秀的自適應網頁設計範例供參考。
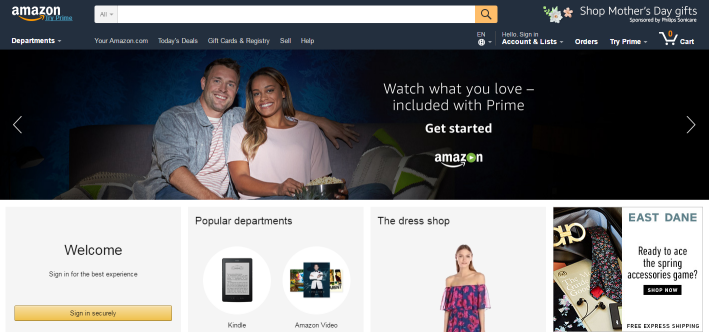
1.亞馬遜
與使用自適應網頁設計(如 CNN)的其他網站類似,亞馬遜鼓勵用戶下載他們的品牌應用程序。據悉,採用自適應設計後,亞馬遜在移動設備上的訪問速度比之前的響應式網頁設計提高了 40%。此外,亞馬遜的自適應網站為移動用戶提供了在移動設備上使用“Amazon.com 全站”的機會,而響應式設計將不可用。

2.蘋果
蘋果的設計一向以簡潔著稱,無論是它的網站、商店,還是產品設計都體現了其簡潔的主題。沒有使用響應式網頁設計,這讓蘋果長期飽受詬病。畢竟,一系列智能產品是響應式設計存在的原因之一。然而,今天,Apple 採用了自適應網頁設計,這也意味著 Apple.com 將根據設備類型和功能進行更改。

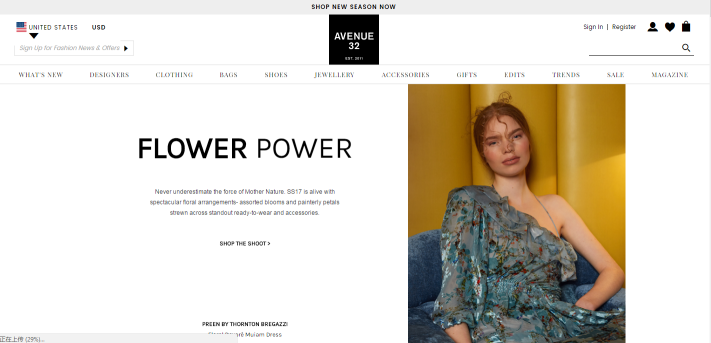
3. 32 Avenue
線上奢侈品購物網站 Avenue 32 是具有自適應網頁設計的模型。這個品牌的特色是設計師與 Usablenet 合作,創造出無縫、直觀且極具視覺吸引力的移動和平板電腦體驗。據 Usablenet 稱,該網站的桌面版本充滿了內容豐富的網頁,包括產品圖片、設計師細節、策展人外觀等,品牌必須利用這款桌面多渠道網絡產品創造視覺和功能體驗。
“自適應網頁設計的使用使 Avenue 32 能夠突出發現和商業功能,使客戶能夠在任何地方瀏覽和購物,”Usablenet 首席行銷官 Carin van Curen 說。“而智能手機和平板電腦的訂單增長了 40%,移動流量翻了一番,平均移動交易量增長了 27%。“

4.今日美國
自適應網頁設計允許《今日美國》選擇一種自適應方法,因為該技術允許品牌通過考慮操作系統和螢幕尺寸來檢測特定設備,以提供量身定制的體驗。因此,提供豐富的新聞類型體驗比響應式設計更受歡迎。

5. About.com
各種新聞網站,如CNN、今日美國等,都採用自適應網頁設計,因為它可以快速加載網頁,滿足各種不同設備的讀者訪問網站。

以上 5 個偉大的自適應網頁設計範例從不同的角度解釋了自適應網頁設計為何流行起來,無論是網頁訪問速度、品牌影響力、SEO還是用戶體驗。




