Pixel Perfect верстка — это особая техника создания структуры HTML-кода, которая позволяет сверстанному HTML-шаблону максимально точно совпадать с оригинальным макетом пиксель в пиксель. При наложении HTML-шаблона на макет PSD должно произойти полное совпадение графических элементов, изображений и текста.
Зачем нужна Pixel Perfect верстка
Представьте, дизайнер нарисовал вам красивый макет сайта в Figma. Он вам очень понравился, вы заплатили за работу и отдали дизайн верстальщику.

Верстальщик создал сайт и прислал вам. Но результат не нравится, «что-то не так». Сайт вроде похож на дизайн, но выглядит иначе. При этом шрифты, цвета, картинки — все сходится.
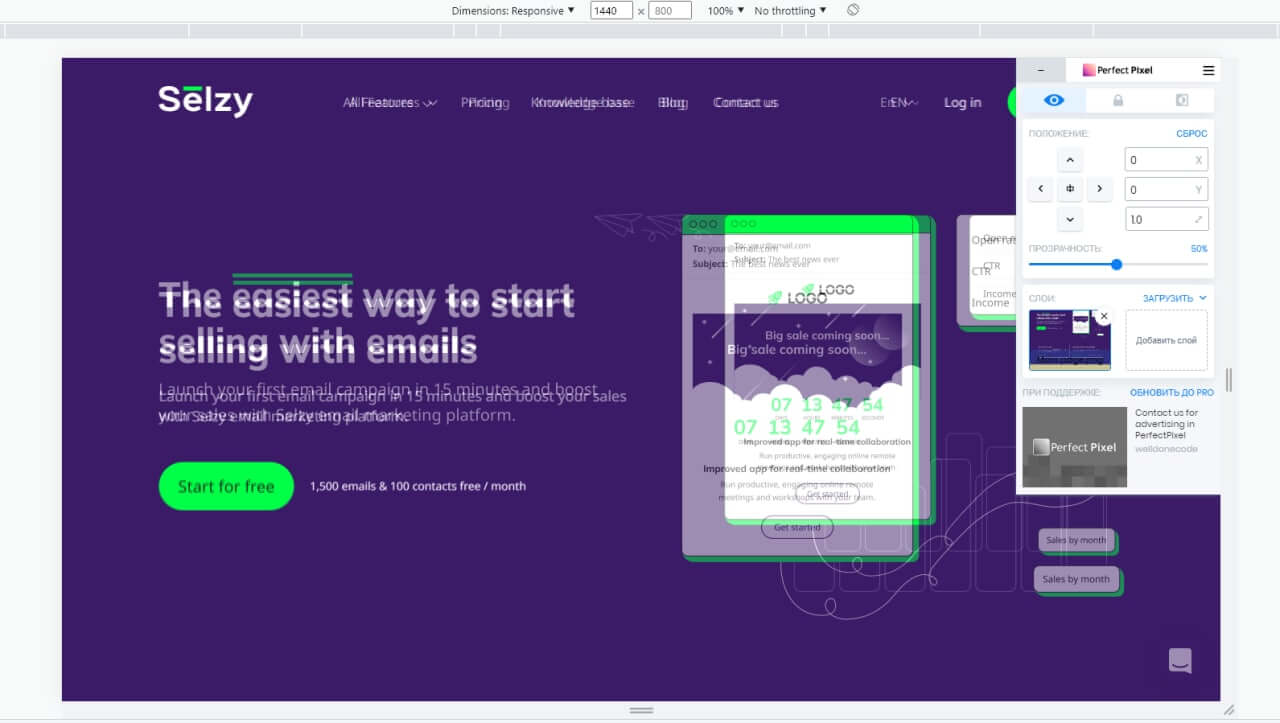
В этом случае поможет Pixel Perfect верстка. Когда верстальщик работает по этому принципу, он проверяет себя. Буквально накладывает друг на друга два слоя — дизайн и готовый сайт.

При наложении сразу видно, чем HTML-страница отличается от дизайна. Размеры картинки не совпадают, текст сместился
В итоге шрифты не плывут, расстояние между строками и буквами совпадает, иконки одинакового размера. Сайт получается точь-в-точь как задумал дизайнер и одобрил заказчик.
Метод Pixel Perfect не является стандартом в вёрстке, а скорее дополнительным условием для работы с проектом, на котором важна каждая деталь и соответствие макету. Данный метод подходит в том случае, если основная задача сайта — это презентация.
Как проверить верстку Pixel Perfect
Если вы ищете подрядчика, лучше на стадии техзадания уточнить требование работать Pixel Perfect. Проверить результат такой работы несложно.
Для этого скачайте специальный плагин для вашего браузера:
- Pixel Perfect для Firefox;
- Pixel Perfect под Google Chrome;
- WellDoneCode — кроссбраузерный.
Алгоритм работы примерно одинаков для всех плагинов:
- Сохраните оригинальный PSD-макет в формате .png. Это можно сделать через Photoshop или прямо в Figma.
- Откройте сверстанный HTML-шаблон в браузере.
- С помощью плагина наложите на него второй слой — свой макет в .png. Если при вёрстке использовался метод «резоновой вёрстки», то проверять соответствие вёрстки и макета можно только на тех же размерах, которые использовал дизайнер в макете. К примеру, если ширина десткопной версии для компьютеров у макета — 1920, то в плагине необходимо указать ширину 1920. Тоже самое про мобильную версию макета.
- Посмотрите и зафиксируйте разницу.
Далее вы сможете исправить ошибки или поставить такую задачу верстальщику.
Насколько точной должна быть попиксельная верстка
Термин пиксель-перфект появился давно, когда количество размеров экранов было маленьким. Сейчас их количество возросло до тысяч — смартфоны, планшеты, ноутбуки, компьютеры, телевизоры, умные часы. Верстать пиксель-перфект для всех устройств уже практически невозможно. Основной задачей разработчика становится сохранить созданный дизайнером стиль сайта на разных разрешениях.
Несмотря на название, небольшое смещение текста в вёрстке вполне допустимо, а критичны только серьёзные расхождения. Цель Pixel Perfect — стремление к достижению не идеальной, а приемлемой точности.
Кроме того, попиксельная верстка может привести к увеличению объема кода. Сайт становится тяжелее, медленно загружается. Эта проблема часто возникает из-за ошибок дизайнера. Например, он указал другой отступ или вид шрифта, а заказчик требует идеального сходства. В этом случае пиксель-перфект бессмысленна, это пустая трата ресурсов.
Сегодня на смену этой технике приходит «Look & Feel» (Видеть и Чувствовать). В контексте веб-дизайна она означает то, как человек видит дизайн с точки зрения UI и как он чувствует его с точки зрения функциональности и интерактивности.
Классно, если верстальщик разбирается в дизайне, понимает, какие его элементы критичны. При таком подходе дизайнер и верстальщик работают сообща и вместе делают хороший продукт.
Главные мысли
![]()



