How to Change Font Size in WordPress- 4 Easy Hacks for Beginners

Imagine, a traffic police is blowing his whistle but none is hearing it, does it really make a sound? Similarly, you have published a story on your blog but none can read it, have you really told anything?
It could happen if you don’t focus on your font size. Usually, WordPress offers you a default font size to publish your content. But it may not suffice to present all your content in a convincing way. Different types of your content may require different font sizes.
However, if you don’t know how to change font size in WordPress, let us guide you in this context. We are going to show you 4 easy ways to change your font size in moments.
But before that let’s know the necessity to change the font size.
Why You May Want to Change the Default Font Size in WordPress
So far, there have been multiple studies on readability analysis. Each of them meets the same conclusion that the font size you choose for your web content can robustly impact the readability of your visitors.
Apart from it, there are several crucial reasons to change your WordPress font size. Let’s focus on that.
- Multiple font sizes make it easy to highlight the trigger points of a story.
- It helps creates emotional attachment on important information.
- It gives peace to the readers who are suffering from Dyslexia.
- Readers can find out the key points quiety easily even if they have a short time.
- It can improve your content readability and boost SEO score.
Either your font size will pull readers into your content, or repel them out. The choice is yours! If you want your content to be read by as many readers as possible, you must learn how to change the font size.
How to Change Font Size in WordPress by 4 Easy Hacks

If readers fall in a struggle to read out your words, quickly they will turn away from your website. The quality of writing doesn’t matter then.
Let’s follow the step-by-step guide below on how to change font size in WordPress.
Non-Technical Methods to Change the Font Size in WordPress
Non-technical methods are for those who love to avoid using plugins or CSS customization. There are two non-technical methods to do that.
Hack 01: Using Paragraph Headings
In WordPress, headings are large-size fonts that explain the gist of a discussion right at the beginning of a paragraph. In most WordPress themes, headings are usually large than the normal body text.
It helps you organize the contents of your website by dividing them into different sections. Besides, headings play a substantial role in SEO. It enables search engines to evaluate the relevancy of web content.
Using the new Gutenberg editor, you can change your headings in no time.
Step: 01
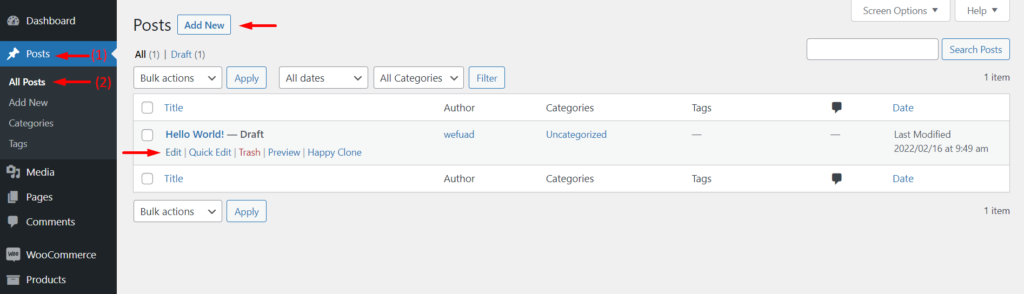
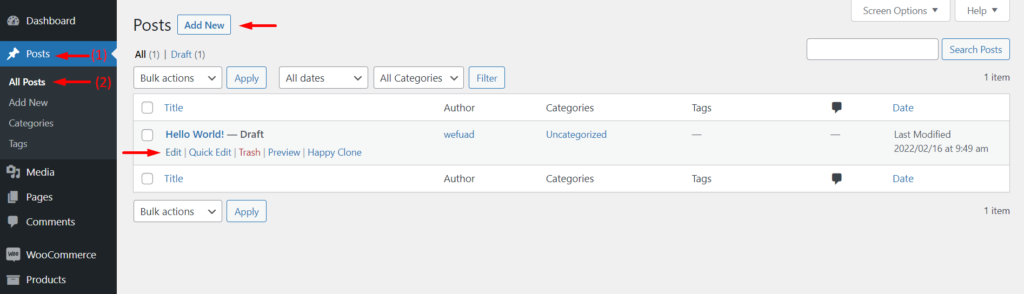
- Login to your WordPress dashboard. Then, go to Posts > All Posts. After that click on Add New to open a new post, or click the Edit option to open your regular post.

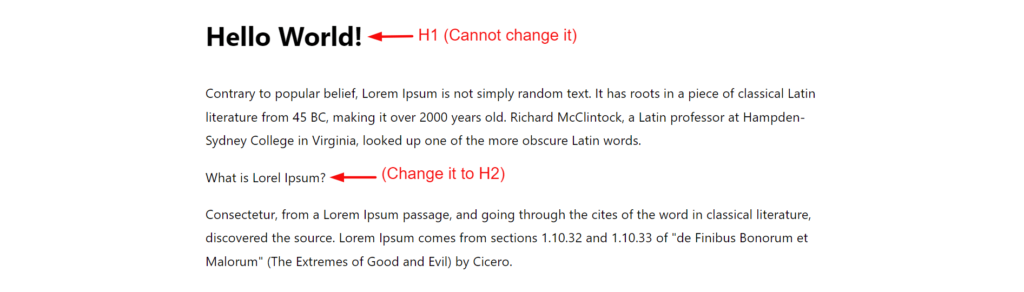
- On top of your post, you will get a bolded big-font text. This is H1 heading that identifies the title of this post. You cannot change its font anyway.
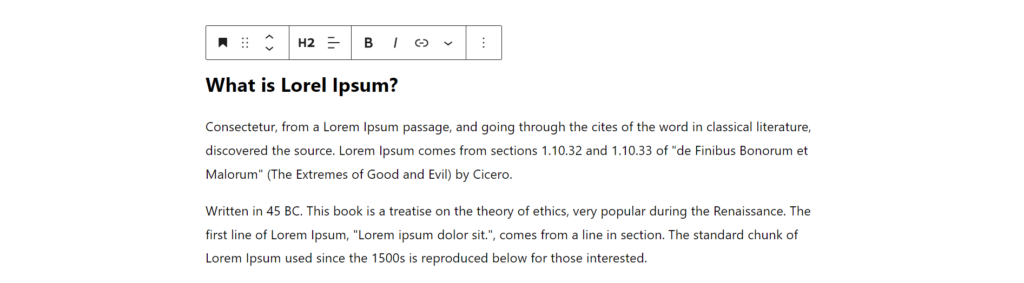
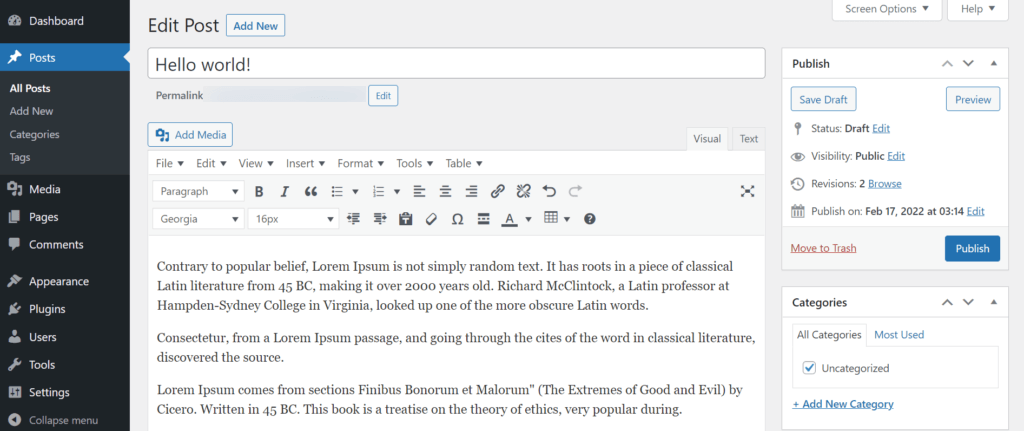
- However, you can add heading and sub-heading to your body text. Look at the sentence ‘What is Lorel Ipsum’ from the below image. We will set H2 heading on it.

Step: 02
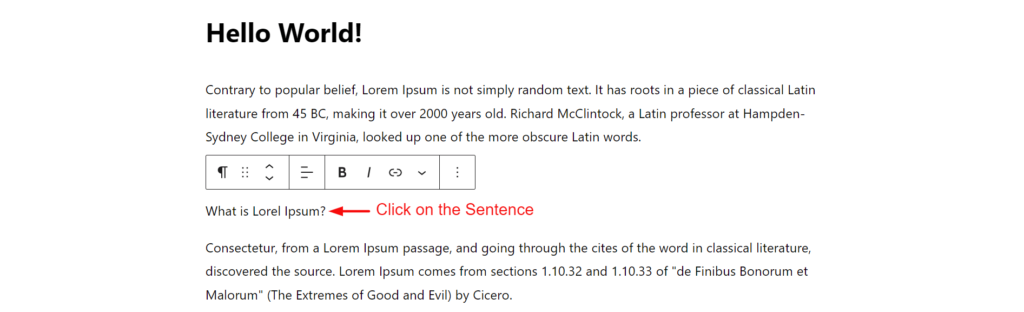
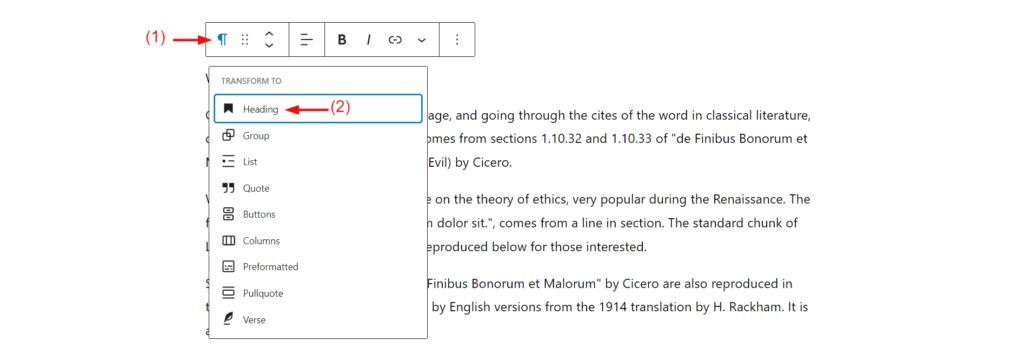
- Take your cursor on the sentence and click on it. You will get a toolbar right above.

- Click on the paragraph icon at first. It will open a drop-down list with some additional tools. Click on the heading icon.

Step: 03
- You will see WordPress is automatically taking the sentence as H2.

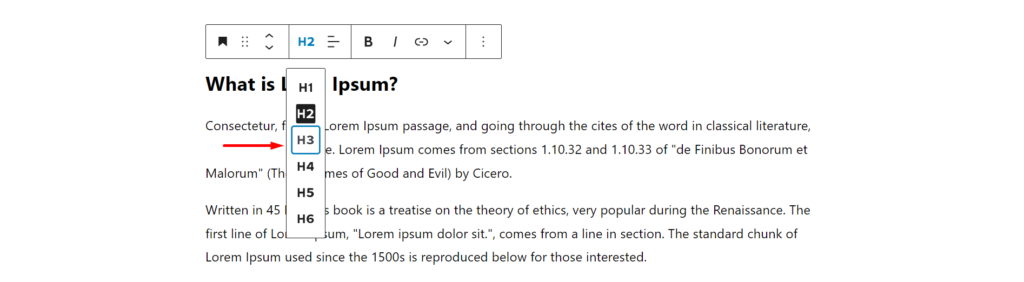
- But you can change the heading if you want. Click on H2 from the toolbar. You will get a drop-down list. Click on any of the headings than H1. Here, we are selecting H3.

- It will automatically change the font size. Thus, though altering from H2 to H6, you can change the heading size of your web content.
Now, let’s dive into how to change the font size of your content body using block editor.
Hack 02: Using Block Editor
Sometimes, you may want to have one or two sentences or a paragraph in bigger fonts. Also, you may want to publish an entire blog post in big font for special audiences. How will you do that?
Step: 01
- Open a post or page from your WordPress dashboard as we showed in the first method.
- Then, select the block or sentences that you want to customize in a bigger font. After that click on the setting icon from the top-right corner of your writing page.
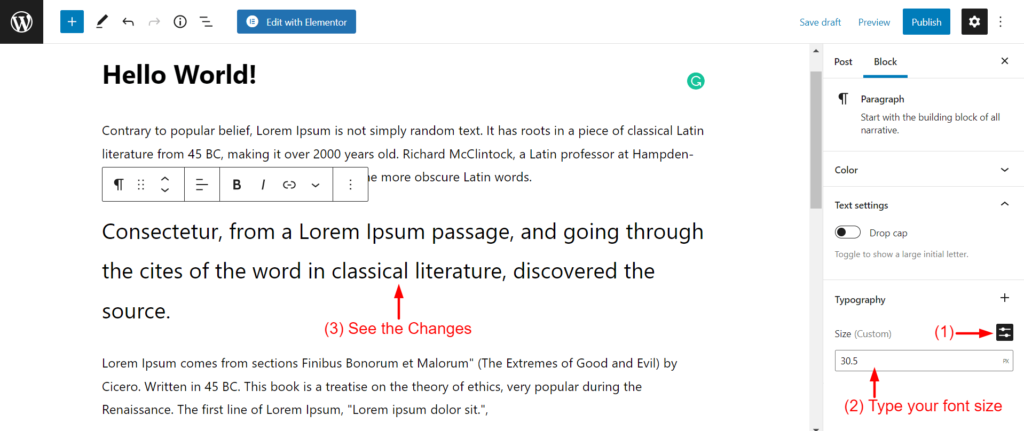
- It will bring several new options right under the Block menu. Going a bit down, you will find the option ‘Typography’. From its Size Default box, you can apply any font size for your selected sentences.

However, these are only some default font sizes. You can apply customized font sizes too.
- Click on the customize icon right above the font box. Then, type the font size you want to apply. Here, you can even apply the decimal figure! Alongside, review the changes of your selected sentences.

Thus, you can resize the font of your body as much as you want.
Technical Methods to Change the Font Size in WordPress

Technical methods are for those who want to resize their WordPress font size using custom CSS or a plugin. But don’t get scared. These two methods are also quite very simple like the above twos.
Method 03: Using Custom CSS
If you aren’t satisfied with the above three options, our last recommendation is to use Custom CSS. A notable feature of this method is that it allows you to change the font size of headings which wasn’t possible in other ways.
Let’s dive into this method.
Step: 01
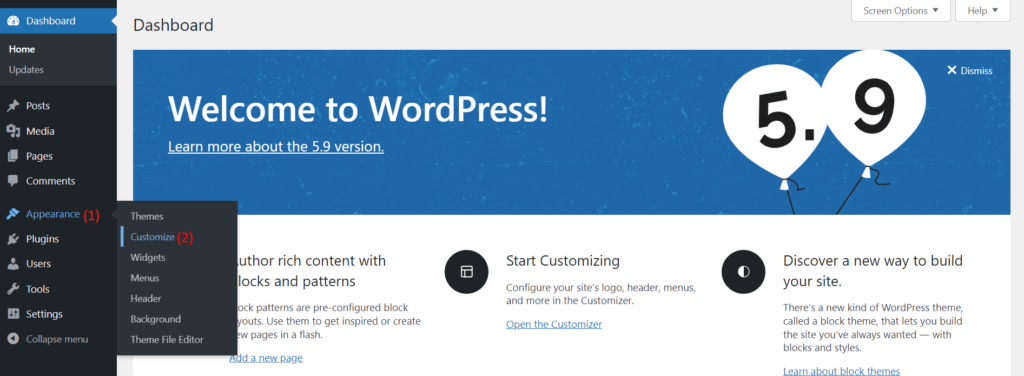
- Login to your admin dashboard again. Then, go to Appearance > Customize.

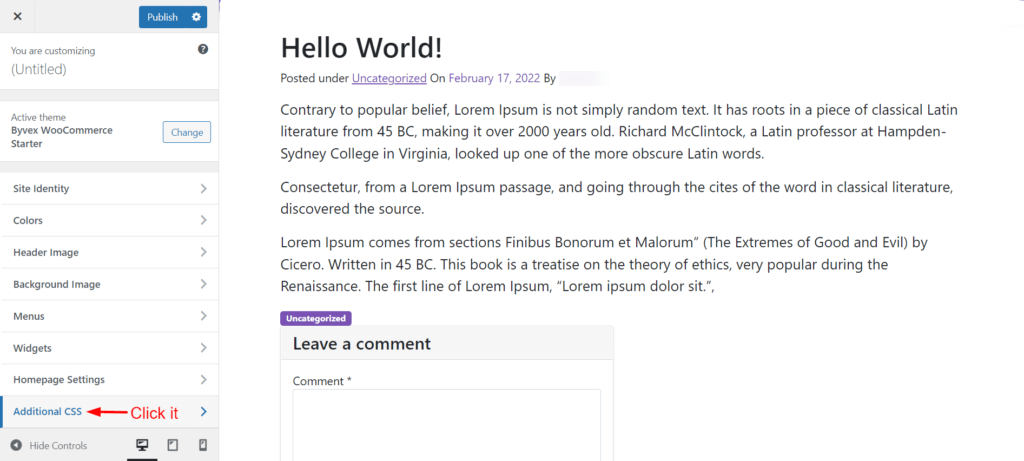
- Click on Additional CSS.

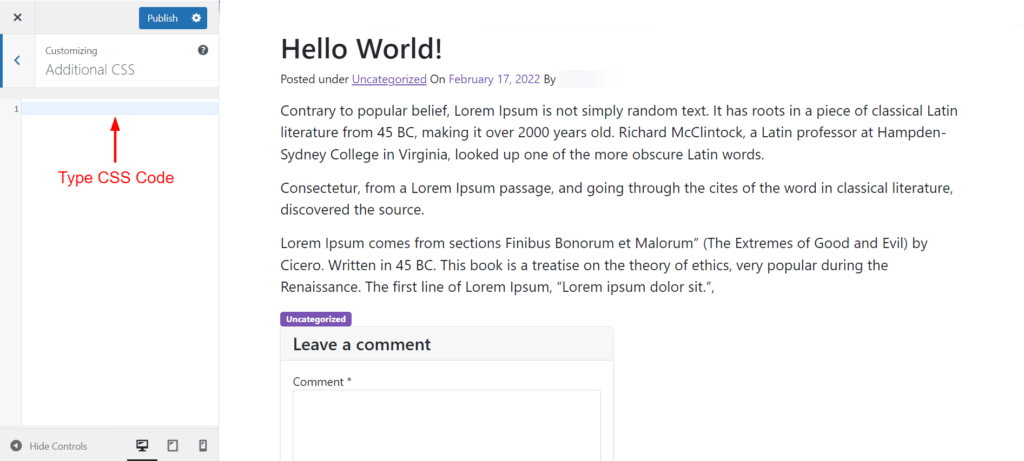
- Here, you will type the necessary codes to resize your font sizes.

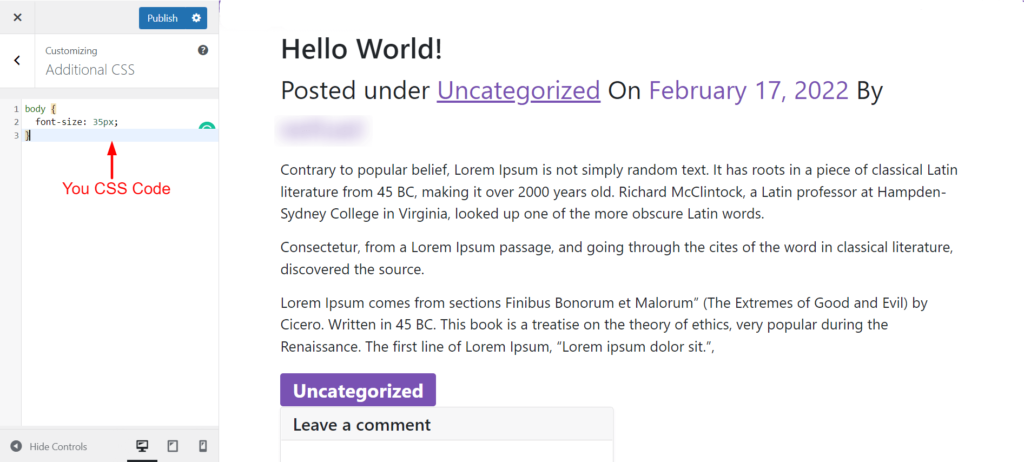
- For example, we want to change the text size of our content body to 22px. Now, look at the photo to check how the code will be.

- Accordingly, you have to type different codes to change the font size of your different types of texts. Here, we are giving you a set of formulas.
- HTML Headings (H2, H3, H4, H5, H6)
H2 {
font-size: 30px;
}
- All Text of Conent Body
body {
font-size: 22px;
}
- Paragraph Text
p {
font-size: 22px;
}
- Sidebar Text
.sidebar {
font-size: 16px;
}
- Footer Text
.footer {
font-size: 15px;
}
- Now, all you have to do is select a formula, change the numerical figure to the number as you want the font size to be. Finally, click on the Publish button.
Thus, you can change the font size of your texts using the Custom CSS method.
Note: Don’t forget to have a backup of your site. Otherwise, your website may crash if you cannot complete the method successfully.
Method 04: Using the Advanced Editor Tools Plugin
WordPress has a number of top-notch plugins to let you customize your font size. With 2+ million active installations, the Advanced Editor Tools is now the number one plugin to do this job.
This plugin was previously known as TinyMEC Advanced. Here is how you can use it.
Step: 01
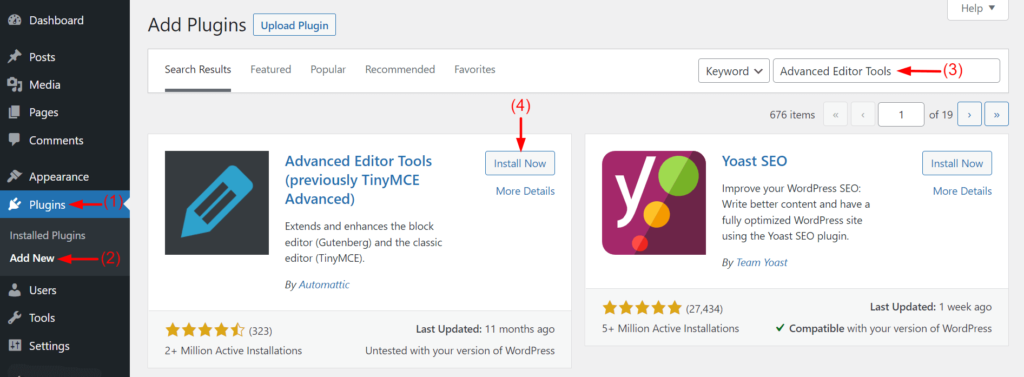
- First login to your admin dashboard. Then go to Plugins > Add New. After that type Advanced Editor Tools in the search box of the top-right corner.
- You will get the plugin on top of others. Click the button Install now.

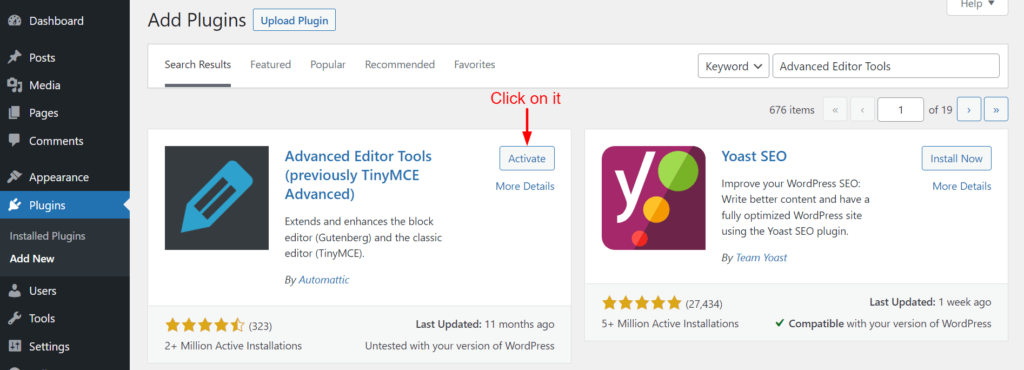
- Now, to start it working, click on the button Activate.

- Now, have to bring some changes to the setting options. Until that, you can’t use the plugin to resize your font size.
Step: 02
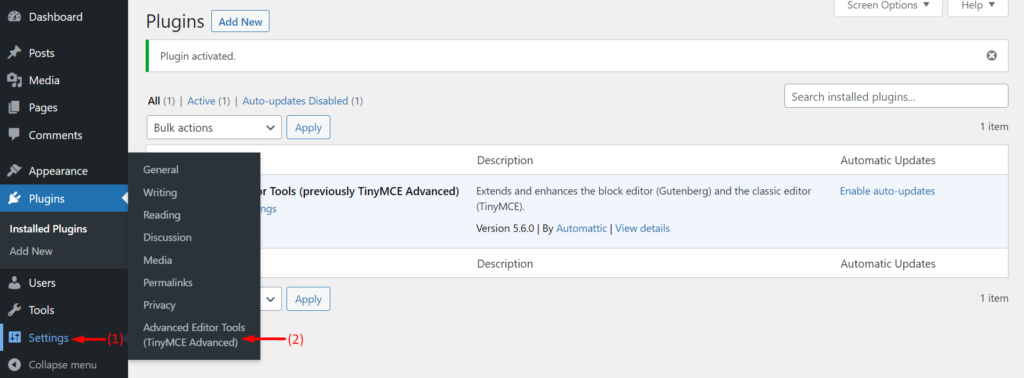
- Now, from the admin menu bar, go to Settings > Advanced Editor Tools. Click on it.

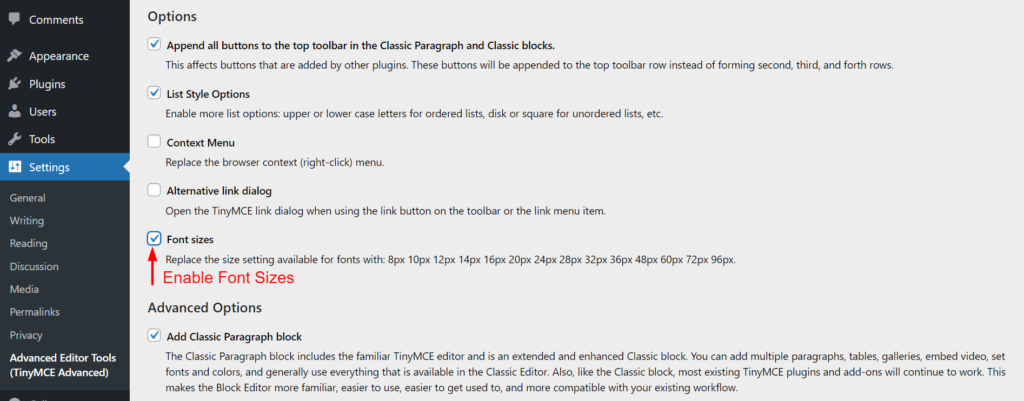
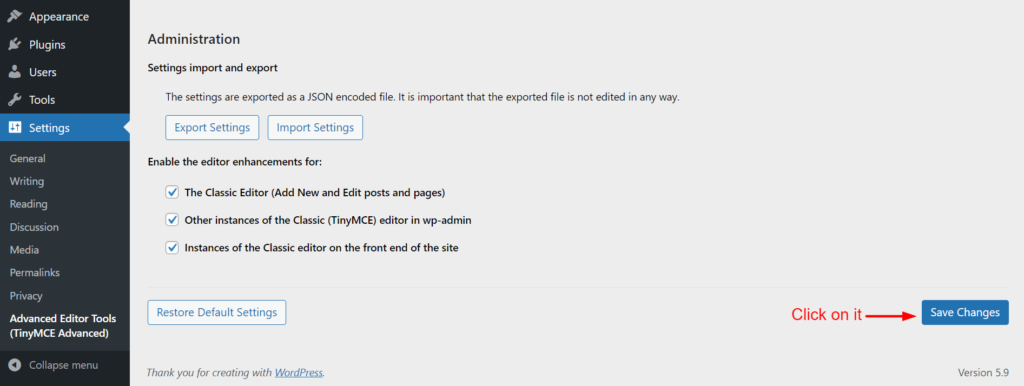
- Scrolling a bit down, you will get to the Options section. Here, you will find ‘Font sizes‘. Take your cursor on the check box and enable it.

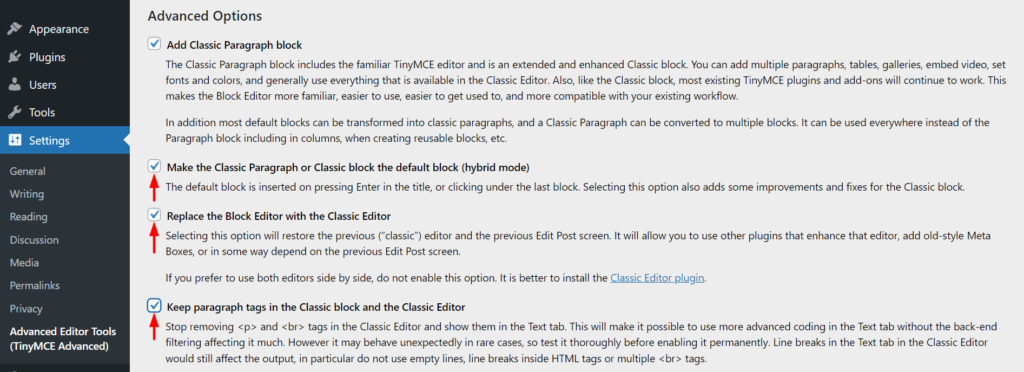
- After that, scrolling a bit again, you will get to the Advanced Options. Then, click on all three checkboxes according to the below image.

- Click on the button Save Changes to confirm all the changes you have made by now.

Step: 03
- Open any of your posts again.

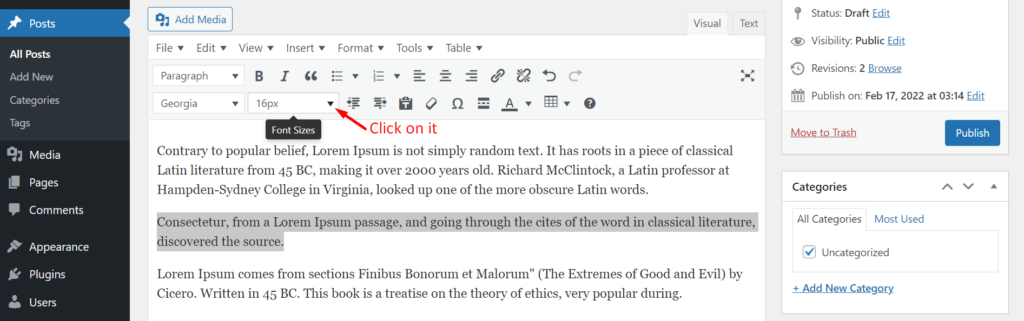
- This time you will get a different interface almost similar to the Classic Editor mode.

- Now, locate your text first. Then, click on the dropdown icon of Font Sizes.

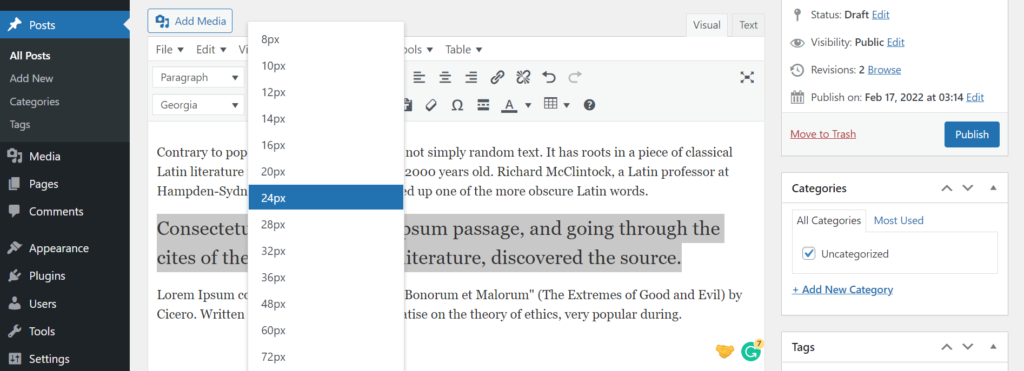
- You will get a dropdown list from where choose the font size you want to apply to your selected text.

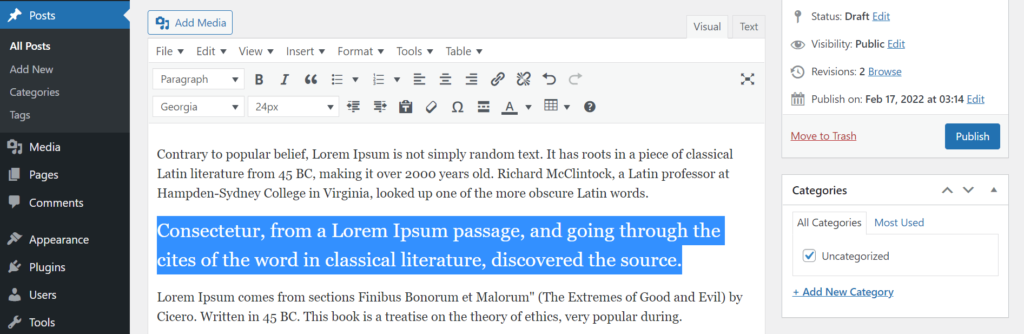
- You will see the changes in your font size in quick real time.

However, using the plugin, you can further customize your text style. You can apply blood, italic, alignment, add links, and so on from the toolbar right on top of the interface.
Bonus Point: Things You Should Try to Avoid in Changing WordPress Font Size
From our experience, most of the users tend to use a plugin to change the font size of their posts and pages. But our suggestion is better you avoid using it.
It is because a plugin is consists of a set of programs and new codes. So, if you install any such plugin on WordPress, it will increase the number of new programs and coding lines on each of your posts and pages.
Surely, it will affect the loading speed of your website. Besides, some plugins may conflict with specific WordPress themes and extensions.
However, the Classic Editor mode is old-fashioned today. You can find almost everything you need in the new Gutenberg Block Editor.
FAQs on How to Change Font Size in WordPress

What do you mean by font size?
Font size means how many points are there in the height of the text. The default font size of the WordPress blog is 16px. You can change it as per your requirements.
What is a good font size for a blog?
16px to 20px is a good font size for a blog. Though it depends on the types of your blog, however, 16px to 20px is the standard font size for a WordPress blog.
What is the default font on WordPress?
In the current default theme which comes with WordPress (Twenty Twenty) you’ll see strong sans serif type used for the headings and a serif for the bulk of the body. It’s a simple, yet stunning font pair.
What is the most readable font size?
16px is the most readable font size for blogs and websites. If many of your users are older adults, consider using an even larger font size—19 pixels or 14 points. A small font size is more difficult to read, especially for users with limited literacy skills and older adults.
How do I select a font in WordPress?
To select a font in WordPress, do the following things.
1. Go to Appearance > Customizer.
2. Find out Typography from the left-side menu bar.
3. Choose the font you want and save changes.
Now It’s Your Turn
Being able to select the perfect font size can trigger emotion, reading mode, grab attention, and boost readability at the same time. Alongside, it will slow down their scrolling speed and increase their session on your website.
Here, we have tried to cover multiple approaches in this article. Hopefully, you have found the perfect one that matches your skills and abilities. If you have any further queries, please let us know through the comment section.
Besides, subscribe to us for more interesting articles and follow our Facebook and Twitter for regular updates.
No

Disclosure: WP Hive earns a commission when you buy through partner links. It does not influence the unbiased opinions of our writers. Learn more →
https://wphive.com/tutorials/how-to-change-font-size-in-wordpress/
Fuad Al Azad
Fuad Al Azad is a creative writer who loves to blog on everything in between tech, marketing, and eCommerce. Alongside, he is an admirer of fact, fiction, and philosophy.



