Template Customization
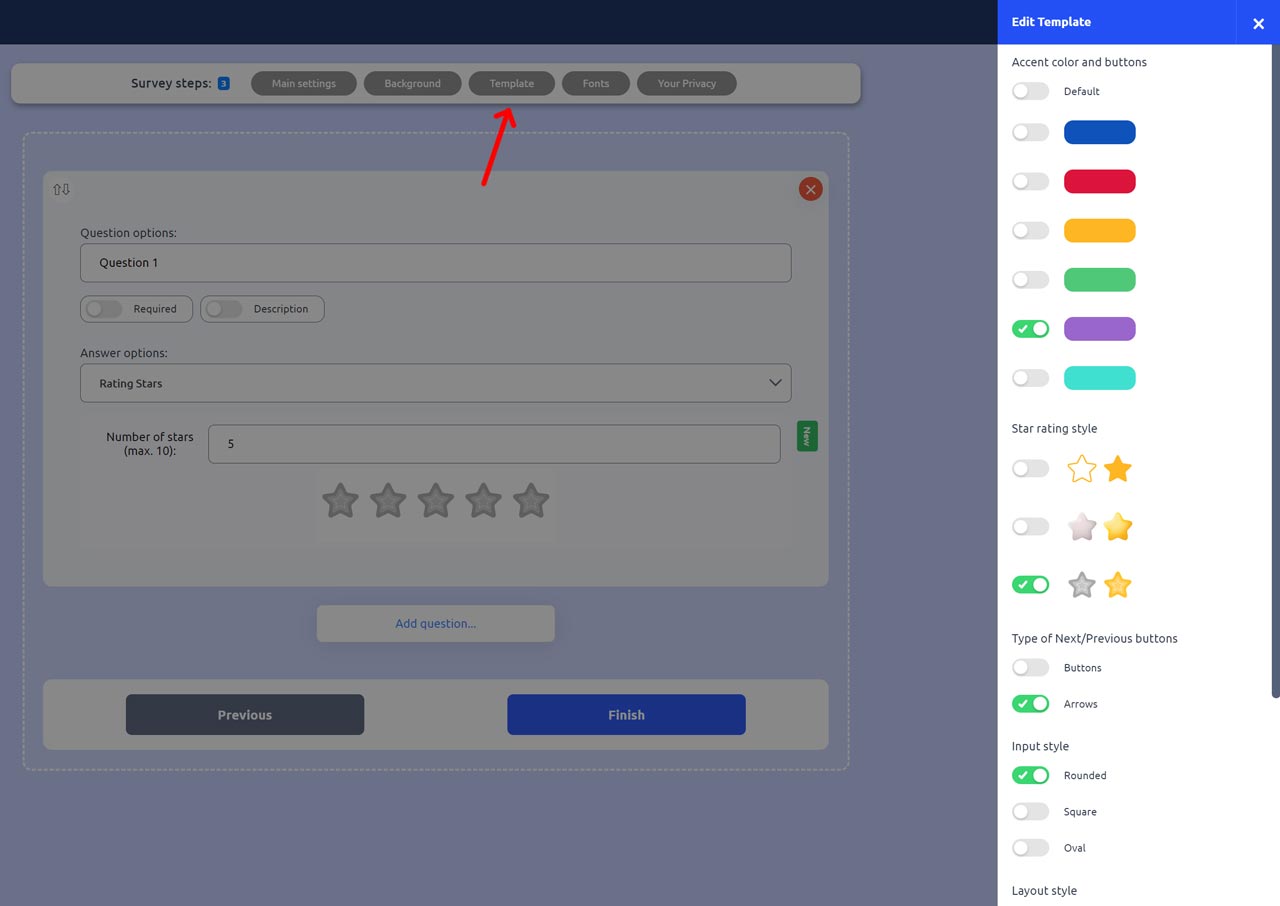
The template settings allow you to control the overall look of the survey, including colors, button styles, and layout.

Accent Color and Buttons: Choose a color that stands out for call-to-action buttons and clickable elements.
Star Rating Style: If your survey includes rating questions, select a star style that fits with the overall design.
Type of Next / Previous buttons: Decide whether you want buttons or arrows.
Input Style: Decide whether you want rounded, square, or oval input fields, based on what is most consistent with your design language.
Layout Style: Choose between a fully filled, outlined, or transparent style for your survey elements, considering readability and visual hierarchy.
Layout Orientation: Select 'Center', 'Left', or 'Right' to align your text optimally within the survey space, accommodating various design layouts and enhancing the overall structure.
Text Color: Opt for 'Auto', 'Light', or 'Dark' text settings to ensure clear legibility against diverse backgrounds, maintaining the survey's visual integrity and readability.
With Cuttly Surveys, editing your surveys is a seamless process, empowering you to gather the most accurate and insightful data from your respondents.
Here are examples of Cuttly Surveys:
Cuttly Survey
Product Feedback Form
Customer Satisfaction Survey
Find out more about the options available in your subscription plan here: Cuttly pricing and features
-
What is Cuttly Surveys?
Types of Surveys Available with Cuttly Surveys
Question Types Available in Cuttly Surveys
How to Create Cuttly Surveys
Editing Your Cuttly Surveys
Creating Surveys with Your Own Domain
Changing Your Survey Link to a Custom Back-Half
How to Password-Protect Your Survey
Creating a QR Code for Your Survey
Main Settings for Your Survey
Survey Background Customization
Template Customization
Font Selection
Privacy Policy Integration
Customizing Start and End Pages
Setting Up Survey Steps
Survey Summary
Viewing Survey Responses
Downloading Survey Responses